What is a Visual CMS?
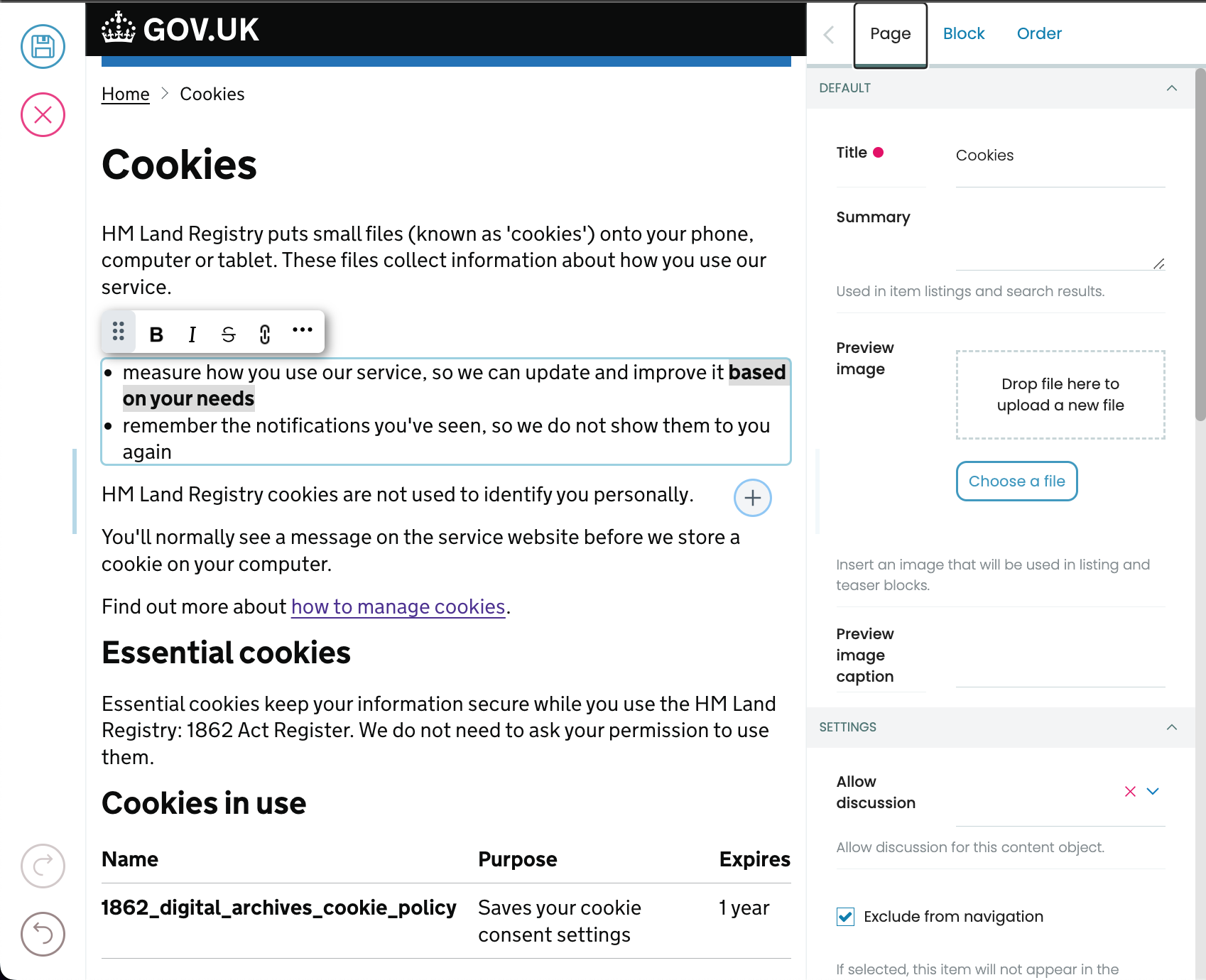
A Visual CMS is a content management sysem built around a Visual Page Editor, a powerful, user-friendly tool that lets you design web pages using a drag-and-drop interface. Unlike traditional content management systems that require manual coding and use forms to enter text, visual editors give you real-time control over your site’s layout, images, text, and multimedia. You can see exactly how your changes will appear live on your site, making it easy to experiment with designs and content.
Think of it as designing a page just like you would in a document or presentation editor, but with all the flexibility and functionality of a professional website!

Benefits of Using a Visual Page Editor
1. No Coding Skills Needed
You don’t need to be a developer to create a beautiful, functional website. With a visual editor, anyone can design engaging web pages with a few clicks. Simply drag and drop elements like text, images, buttons, and more—no HTML, CSS, or JavaScript required.
2. Real-Time Editing and Instant Preview
Make changes and see the results immediately. The WYSIWYG (What You See Is What You Get) interface ensures that every change you make, whether it’s a new layout, color scheme, or image, is reflected in real-time. This means less guesswork and faster design iterations.
3. Speed and Efficiency
Building or updating web pages has never been faster. You can create full pages in minutes, helping you launch new campaigns, promotions, or updates quickly without the need for external developers or delays. The intuitive interface is designed to boost your productivity, allowing you to focus on what matters—your content.
4. Consistency Across Your Website
Many visual page editors come with pre-designed templates and components often adhering to a design system, ensuring a consistent design across all pages. You can apply the same styles, layouts, and branding to every part of your website, reinforcing your brand identity and providing a cohesive experience for your visitors.
5. The right Design Flexibility
Whether you're designing a landing page, a blog, or an eCommerce product page, the visual editor gives you the freedom to customize layouts, images, and more to match your unique vision while still adhering to a design system rules. With a variety of built-in elements like forms, sliders, galleries, and calls-to-action, your site will always look professional and engaging.
6. Mobile-Friendly by Default
Most visual page editors ensure your designs are responsive, meaning your pages look great on any device—desktop, tablet, or smartphone. You can even preview how your site will appear across different screen sizes to ensure a seamless user experience.
7. Fewer Errors, More Control
Say goodbye to accidental coding mistakes! Visual page editors eliminate the possibility of broken code or design flaws. The intuitive drag-and-drop system ensures that your site remains functional, while allowing you to focus on creativity instead of technical issues.
8. Cost-Effective Website Management
By using a visual page editor, you can significantly reduce the costs associated with website maintenance. Instead of relying on expensive developers for every small update, you or your team can manage most tasks in-house, saving both time and money.
9. Integrated Features and Plugins
Visual editors within a CMS often come with seamless integration for additional features like SEO tools, analytics, and third-party plugins. This makes it easier to optimize your site for search engines, track performance, and add custom functionalities without the need for complex integrations.
Take Full Control of Your Website Today
A Visual CMS empowers you to design and manage your website with freedom and ease. Whether you're running a personal blog, an eCommerce store, or a corporate website, this tool allows you to create visually stunning and highly functional pages in minutes—without hiring developers create layouts.
Start creating and enhancing your website with the flexibility, speed, and simplicity of a Visual Page Editor in a Visual CMS